- Visual Studio Code Format Json
- Format Json In Vs Code
- Format Json Visual Studio Code Machine
- Visual Studio Format Json
- Format Json Visual Studio Code Mac Setup
TL;DR — Here are the links to download the code snippets:
Some Background
My coding world and coding life has changed a lot in the last year and a lot of it was driven by moving to a Macbook Pro. I moved to a mac not so much because I love MacOS — it’s mostly about forcing myself to learn to code .NET Core and ASP.NET Core without relying on Visual Studio. That means that I’m using Visual Studio Code for most of my work.
So much so, I now use Visual Studio Code as the primary tool I use when working with text files – regardless if any code is involved. One task in particular I find helpful is to auto format JSON text to either make it more readable, or to identify issues with the structure of the JSON itself – such as missing brackets etc. Oct 09, 2020 This is because ESLint needs to be integrated with Visual Studio Code. Step 3 — Configuring ESLint. To integrate ESLint into Visual Studio Code, you will need to install the ESLint extension for Visual Studio Code. Navigate back to Visual Studio Code and search for ESLint in the Extensions tab. Click Install once you have located the extension.
Next Steps: Debugging using Visual Studio Code Naturally, the next step would be to debug in real-time and connect to the J-Link interface on the development kit, all in Visual Studio Code. If you’re interested in learning more about how to set up real-time debugging in VS Code, in addition to a complete video tutorial covering all the steps. Visual JSON for Mac is JSON visualization tool for JSON API server/client developers. Using the Visual JSON utility one can access remote or local address to JSON server and refresh its result with a click. This is because ESLint needs to be integrated with Visual Studio Code. Step 3 — Configuring ESLint. To integrate ESLint into Visual Studio Code, you will need to install the ESLint extension for Visual Studio Code. Navigate back to Visual Studio Code and search for ESLint in the Extensions tab. Click Install once you have located the extension.
That initial transition from Visual Studio to Visual Studio Code was a little rough and a lot of it was because I not only leaned heavily on Visual Studio but I also leaned super hard on CodeRush and my custom CodeRush templates that I’d created over the years. It was painful enough that I rewrote all my CodeRush templates as Visual Studio Code snippets.
Our Hero Tries New Things and Doesn’t Hate Them
Fast-forward about 9 months and I’ve been switching between Mac and Windows a lot. Then a couple of things happened. 1) I had a conversation with Joseph Hill about Visual Studio for Mac and 2) I saw this Visual Studio Productivity Tips video by Robert Green and Kendra Havens.
Joseph drove home the point that Visual Studio for Mac is *NOT* just for developing Xamarin-based apps — it’s also good for doing ASP.NET Core development. He suggested that I go give Visual Studio for Mac another try. I did…and it’s good.
Then there’s the Robert & Kendra video. That video is mind-blowing. I’ve been using Visual Studio for *DECADES* and there were a ton of features that I had no idea about. I decided to give Visual Studio a try without CodeRush…and it’s good. Download optical wavelength laboratories port devices driver. There are still some things that I miss from CodeRush but whateryagunnado? (shrug)
Code Snippets for Mac and Code Snippets for Visual Studio
So I started using Visual Studio for Mac a lot and I started using Visual Studio 2019 a lot without running CodeRush. But I still needed/wanted the snippets that I wrote for Visual Studio Code.
One thing that’s a little frustrating is that Visual Studio Code, Visual Studio for Mac, and Visual Studio all have different formats for their snippets. So I wrote a utility to read all my Visual Studio Code snippets and translate them to Visual Studio snippet format and Visual Studio for Mac snippet format.
The Snippets
| Category | Shortcut | Description |
| ASP.NET | mca | ASP.NET controller action method |
| ASP.NET | mcap | ASP.NET controller HTTP post action method |
| ASP.NET | r404 | ASP.NET controller return 404 not found |
| ASP.NET | rbr | ASP.NET controller return 404 not found |
| ASP.NET | rnf | ASP.NET controller return 404 not found |
| ASP.NET | rr | ASP.NET controller redirect to action name |
| ASP.NET | rrid | ASP.NET controller redirect to action with id |
| Coding | b | Code block braces |
| Coding | c | Public class |
| Coding | cwl | Console.WriteLine |
| Coding | fe | foreach statement |
| Coding | i | Declare a C# interface |
| Coding | mb | Declare a method that returns a bool |
| Coding | r | Return |
| Coding | rf | Return false |
| Coding | rse | Return String.Empty |
| Coding | rt | Return true |
| Coding (if/else) | en | Equals null |
| Coding (if/else) | ese | Equals empty string |
| Coding (if/else) | ifb | if block |
| Coding (if/else) | ifn | If variable is null |
| Coding (if/else) | ifna | If variable is null assign |
| Coding (if/else) | inen | If variable is not null |
| Coding (if/else) | lb | Else block with braces |
| Coding (if/else) | li | Else if |
| Coding (if/else) | ne | Not Equal |
| Coding (if/else) | nen | Not equal to null |
| Entity Framework | aspdbc | Register DbContext |
| Entity Framework | dbc | DbContext class |
| Entity Framework | dbcf | Create DbContextFactory |
| Entity Framework | dbs | DbSet<T> |
| Exceptions | ian | If argument null throw |
| Exceptions | ians | If argument is empty string throw |
| Exceptions | tane | Throw ArgumentNullException |
| Exceptions | tcb | Try catch block |
| Exceptions | tnie | Throw not implemented exception |
| Exceptions | tnioe | Throw invalid operation exception |
| Exceptions | uitrywin | User interface try catch |
| Methods | mf | Method that returns an float |
| Methods | mi | Method that returns an int |
| Methods | mm | Method that returns a type of your choice |
| Methods | ms | Method that returns an string |
| Methods | mv | Method that returns an void |
| Miscellaneous | adp | Adapt property |
| Properties | ap | Auto-implemented property |
| Properties | apb | Auto-implemented bool property |
| Properties | apf | Auto-implemented float property |
| Properties | api | Auto-implemented int property |
| Properties | aps | Auto-implemented string property |
| Properties | p | Property |
| Properties | ps | Property (string) |
| Properties | rb | Read-only bool property |
| Properties | ri | Read-only int property |
| Properties | rp | Read-only property |
| Properties | rs | Read-only string property |
| Strings | nsb | Create a new StringBuilder |
| Strings | se | String.Empty |
| Strings | stf | String.Format |
| Strings | stp | String.Format with paste |
| Unit Testing | aaa | Add Arrange Act Assert comments |
| Unit Testing | ae | Assert AreEqual with T |
| Unit Testing | ae0 | Assert.AreEqual to 0 |
| Unit Testing | aep | Assert.AreEqual on two properties |
| Unit Testing | aepb | Assert.AreEqual on two boolean properties |
| Unit Testing | aepd8 | Assert.AreEqual on two DateTime properties |
| Unit Testing | aepf | Assert.AreEqual on two float properties |
| Unit Testing | aepi | Assert.AreEqual on two int properties |
| Unit Testing | aeps | Assert.AreEqual on two string properties |
| Unit Testing | aes | Assert.AreEqual on two strings |
| Unit Testing | af | Assert.IsFalse |
| Unit Testing | afa | Assert.Fail() |
| Unit Testing | ain | Assert.Inconclusive() |
| Unit Testing | aines | Assert string is null or empty |
| Unit Testing | an | Assert is null |
| Unit Testing | ane | Assert is not equal with choice of T |
| Unit Testing | ane0 | Assert is not equal to zero |
| Unit Testing | anef | Assert floats are not equal |
| Unit Testing | anei | Assert ints are not equal |
| Unit Testing | anepb | Assert bool properties are not equal |
| Unit Testing | anepi | Assert int properties are not equal |
| Unit Testing | aneps | Assert string properties are not equal |
| Unit Testing | anes | Assert strings are not equal |
| Unit Testing | anese | Assert string is not empty string |
| Unit Testing | ann | Assert is not null |
| Unit Testing | anns | Assert is not null or empty string |
| Unit Testing | ans | Assert is null or empty string |
| Unit Testing | ase | Assert.AreEqual to String.Empty |
| Unit Testing | at | Assert is true |
| Unit Testing | mvt | Test Method |
| Unit Testing | oti | On Test Initialize method for MSTest |
| Unit Testing | otisutn | On Test Initialize method that sets system under test to null |
| Unit Testing | sut | SystemUnderTest property for unit tests |
| Unit Testing | sutn | Set SystemUnderTest variable to null |
| Unit Testing | tc | Create test class |
| Unit Testing | tf | Create test class |
| Unit Testing | tfsut | Create test class with system under test property |
How to Install the Snippets for Visual Studio Code
To install these, open up Visual Studio Code, bring up the list of commands (CTRL-Shift-P / Command-Shift-P), and search for Configure User Snippets. This will bring up your snippets info. Choose ‘csharp’ and then copy the my snippets into your csharp.json snippets file. You could also just replace your csharp.json snippets file with my file if you don’t already have any snippets that you’ve written.
How to Install the Snippets for Visual Studio 2019
To install these snippets for Visual Studio 2019, first make sure that Visual Studio is not running. Then you’ll need to copy the snippets to the snippets folder using Explorer.exe. The folder name is %userprofile%DocumentsVisual Studio 2019Code SnippetsVisual C#My Code Snippets. If you’ve never customized a snippet in Visual Studio before, this directory might not exist. Just create it and copy the snippets to that directory.
How to Install the Snippets for Visual Studio for Mac
To install these snippets for Visual Studio for Mac, first make sure that Visual Studio for Mac is not running. Then you’ll need to copy them to the snippet folder using Finder. The folder name is ~/Library/VisualStudio/8.0/Snippets. If you’ve never customized a snippet in Visual Studio for Mac before, this directory might not exist. Just create it and copy the snippets to that directory.

Summary
Anyway these snippets make my life as a developer a lot easier. Hopefully, you’ll get some use out of them. If you want to download them from GitHub or want to contribute, here’s the GitHub repository.
Hope this helps.
-Ben
Visual Studio Code Format Json
Every day, the software world is moving away from traditional software and hardware tools by replacing them with better and faster open source alternatives. Today, the most compelling open source alternatives for ARM embedded development are based on Eclipse. Setting up a perfect workflow for embedded software development with no licensing costs can be a daunting task if you don’t know where to start.
As I’m not a fan of Eclipse, I’ll show you how to configure VS Code for this task. I chose this IDE because it’s blazing fast, Intellisense always works and it supports extensive customisation through plugins and configuration files.
In this tutorial we’ll use the ST-Link adapter for programming and debugging. If you want to go completely open-source, black magic probe has you covered.
Should I do this?
Well, it depends. If you are working on a large scale project you’re probably better off using traditional paid IDEs like uVision or IAR because of their wider compatibility across many product versions and operating systems. Also, if you are looking for a method of programming ARM Cortex devices which is royalty free and easier to setup you may want to check out VisualGDB,SW4STM32 or other Eclipse based alternative.
However, if you want the full power of Intellisense at your fingertips and faster build times this is the way to go. Trust me, it makes a whole lot of difference in development.
Prerequisites
A NUCLEO-F303K8 development kit or similar ST board. For other boards you’ll need to update the configuration files with your processor name and series. All the external tools necessary to build and flash ARM Cortex embedded software will be placed in the VSARM folder.
- Create a folder named VSARM in C:/
- Visual Studio Code – https://code.visualstudio.com/
- STM32Cube initialization code generator – https://www.st.com/en/development-tools/stm32cubemx.html
- GNU Embedded Toolchain for ARM – https://developer.arm.com/open-source/gnu-toolchain/gnu-rm/downloads
- Change Install Location to C:VSARMarmcc
- Texane’s ST-Link Tools – https://github.com/texane/stlink/releases
- Get the binaries and extract the release in C:VSARMstlink
- MinGW-W64 – https://sourceforge.net/projects/mingw-w64/
- Change the install location to C:VSARMmingw
- ST-Link drivers – https://www.st.com/en/development-tools/st-link-v2.html
Environment configuration
Open Environment variables setup dialog. Depending on your system configuration and administrative rights you may choose to modify either the User variables or the System variables. Make the following changes:
- Create a new variable named VSARM pointing to C:VSARM
Format Json In Vs Code
- Add C:VSARMstlinkbin to the Path variable in the variables pane
- Add C:VSARMarmccbin to the Path variable in the variables pane
- Add C:VSARMmingwmingw32bin to the Path in the variables pane
Make sure executable files are present in all of the three sub-folders included above.
VS Code Configuration
After installing Visual Studio Code, open the IDE, navigate to Extensions tab or press Ctrl + Shift + X.
Install the following extensions:
- C/C++ – https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools
- Cortex Debug – https://marketplace.visualstudio.com/items?itemName=marus25.cortex-debug
- Project Manager – https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
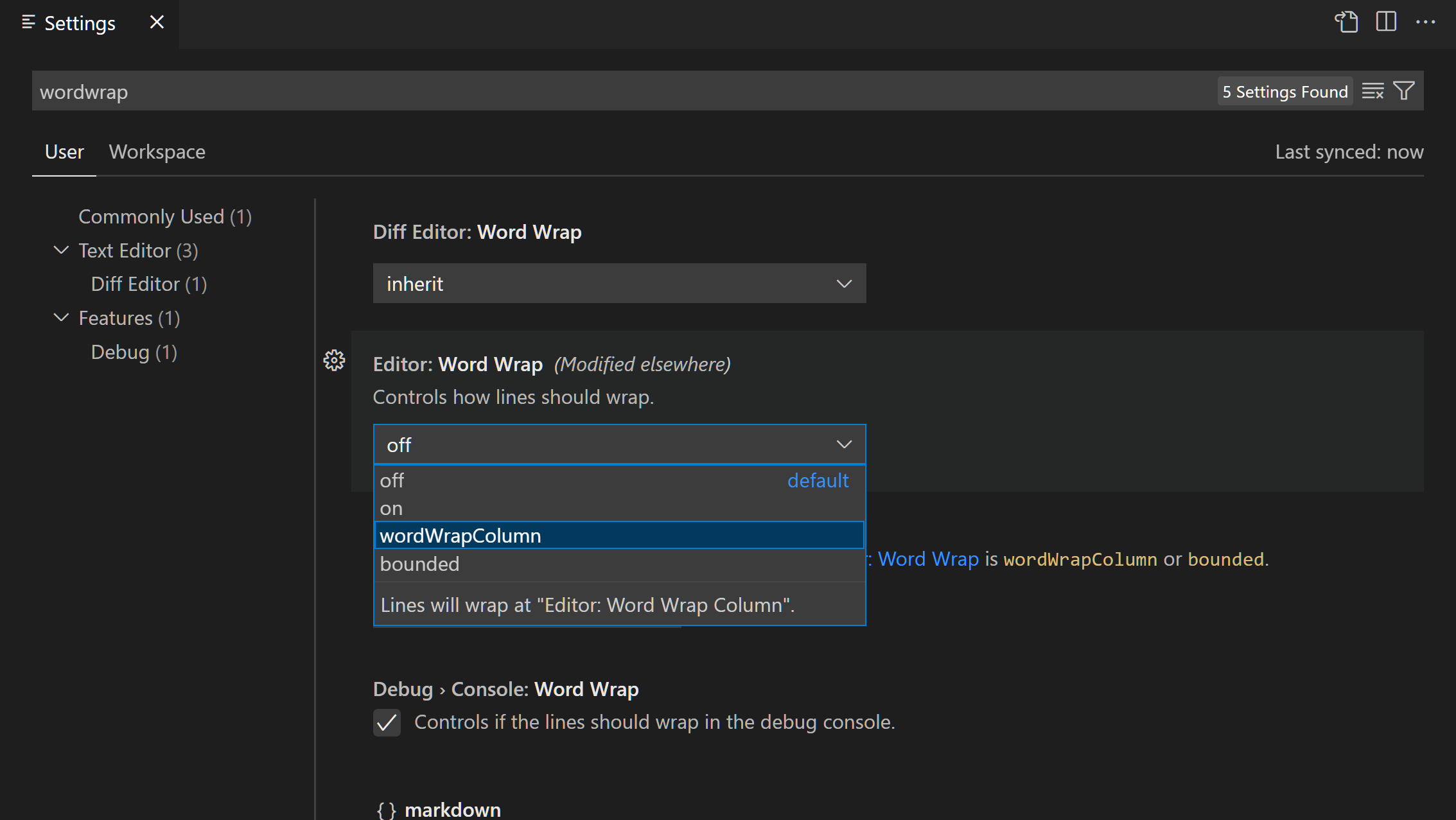
Press F1 and type user settings json. Select Open Settings (JSON). In the opened file, add the following property and save.
STM32 Workspace Setup
We will create a folder to serve as a workspace for our projects. We will configure two projects to get the development going. As a first step, create a folder named STM32_Projects on your desktop.
Then, create two subfolders, one named template_F3 and one named blink. Within VS Code navigate to files tab or press Ctrl + Shift + E. Click on Add folder to the workspace. Navigate to your STM32_Projects folder and select it.
Press F1 and type save workspace. Select Workspaces: Save Workspace As. Navigate to your STM32_Projects folder and save the file with an appropriate name.
Press F1 and type save project. Tap Enter and set the project name to template_F3.
Press F1 to edit projects. Modify the rootPath option to point to the template_F3 subfolder like below.
Duplicate the JSON project entry to create another project named blink pointing to our blink subfolder. Save the file and press F1 to List projects to open and click on the template_F3 project to open it. Your template project is now open.
You will need to update this file when you create new projects to let Project Manager extension know where your stuff is.
STM32 Project Setup
Press F1, type edit config and select C/CPP: Edit Configurations…. Replace the contents of c_cpp_properties.json with the following configuration.
Adjust the defines section to match the microcontroller used and your HSE frequency. To create a release configuration, duplicate the configuration object, remove USE_FULL_ASSERT define and replace DEBUG with NDEBUG in the defines section.
Press F1 and type config task. Select Tasks: Configure tasks. Click on Create tasks.json file from template and select the Other option. The tasks.json file will open. Replace the contents of this file with the following and save the file. Adjust core parameter -j for you processor and change the optimization level with the OPT variable.
The configuration creates two tasks, one to build the project and another one to flash the microcontroller.
Launch configurations
Press F1, type launch and select Debug: Open launch.json. Choose the Cortex Debug option. Replace the contents of launch.json file with the following:
Adjust the device option to for your microcontroller. Cortex-Debug extension for Visual Studio Code requires an SVD file to allow the inspection of peripheral registers. You can find a list of the SVD files for the most used STMicroelectronics microcontrollers here: https://github.com/posborne/cmsis-svd/tree/master/data/STMicro.
Download the appropriate file for your processor and paste it in the template_F3 folder. Then, adjust the sdvFile option in the launch configuration.
CubeMX blink example
Navigate to the template_F3 subfolder. Copy the contents of this folder to your blink folder. If the .vscode folder is not visible, make sure you have the option to Show hidden files and folders checked in Folder and Search options.
Open CubeMX and create a new project. Search for your microcontroller and double click to create the project. Save the project in STM32_Projects/blink/ as blink.ioc.
The GUI to edit peripherals will appear. Check your board schematics to find the pins for the LEDs. For the NUCLEO-F303K8 board, the LED is on PB3 pin. Click on the LED pin to change its function to GPIO_Output.
Save and click on generate the source code from Project / Generate Code menu.
The project settings dialog will appear. Make the following changes.
- Set the project name the same as the folder name (blink)
- Set the location to the workspace folder (STM32_Projects)
- Make sure the Toolchain IDE option is set to Makefile
- In the Code Generator tab, make sure the Delete previously generated files when not re-generated option is unchecked
Format Json Visual Studio Code Machine
Click Ok and allow to overwrite. Initialization code is now generated for the project. The first time it generates the code, Cube will delete the .vscode folder. Copy and paste the json files from the template as well as the svd file.
Adding keyboard shortcuts
To make life easier, we’ll add shortcuts for build and flash tasks. Press F1 and search for keybindings. Open the JSON file and add the following shortcuts:
Visual Studio Format Json
Programming and debugging
Format Json Visual Studio Code Mac Setup

Return to Visual Studio Code, press F1 and type list projects. Select the blink project. Edit the main.c file, then add some code to blink the LEDs.
For example:
Save and press F5 to build and F6 to flash. If all has gone well, it should work perfectly on the first try. You can now start debugging by going to the debug pane. If the SVD file is present, it will allow you to inspect the state of the peripheral registers.
When your code increases in size, you’ll want to separate it in different modules. For this, you have to add the C files path in the Makefile. STM32Cube does a great job keeping your changes when code is re-generated.
While this is an experimental approach and it takes some time to configure, I hope that the performance you can get out of it will convince you to consider this approach in production environments.

After effects flicker effect download. Happy coding!
